爆速作業のために登録しておくべき5つのショートカット
評判がよかった爆速!!!アニメーションの作り方の記事
爆速!!!"歩く"アニメーションの作り方
爆速!!!"走る"アニメーションの作り方
爆速!!!"動く点線"アニメーションの作り方
爆速!!!"鳥の羽ばたき"アニメーションの作り方 正面編
爆速!!!"鳥の羽ばたき"アニメーションの作り方 真横編
爆速!!!"光の反射"アニメーションの作り方
結構やった気がしてたけどまだ6件しか投稿してないのか・・
そろそろ爆速ネタを復活しようかとおもってます。
なにか見たいものがあればコメント欄でお伝えください!
爆速の作業にはかかせない
これだけは登録した方がいいというショートカットを5つご紹介します。
1.同じ位置で編集
・編集>同じ位置で編集
"シンボルを編集"と似ていますが
"同じ位置で編集"は何階層でも潜れるというメリットがあります。
以外と盲点。
用はシンボルをダブルクリックした時と同じ事なんですが、
スピードが早い+シンボルのズレを防げるという点で
ダブクリックよりも断然いいです。
2.クラシックトゥイーン トゥイーンの削除
・挿入>クラシックトィーン
・挿入>トゥイーンの削除
CS4から実装されたモーショントゥイーンよりも
まだクラシックトゥイーンの方が使用頻度が高いです。
CS3の時は”モーショントゥイーンを”ショートカットに登録しておけば、
同じショートカットでトゥイーン解除ができたんですが、
CS4から別々に割り当てる必要がでてしまいました・・
3.モーションをコピー モーションをペースト
・編集>タイムライン>モーションをコピー
・編集>タイムライン>モーションをペースト
便利なのに以外とマイナーな機能です。
トゥイーン以外が含まれていたり、1レイヤー以上選択していると
コピーできません。
モーショントゥイーン、シェイプトゥイーン、クラシックトゥイーンがコピー出来ます。
4.横反転 縦反転
・修正>変形>縦反転
・修正>変形>横反転
メニューの階層が深いのでよく使う人は是非。
人の作業を見ていて一回一回メニューから反転させていたので紹介しました。
5.ワークスペース
・ウィンドウ>ワークスペース>"任意のワークスペース"
これはあまり爆速と関係ないですが、
flashはパネルの固定ができなくバラバラと動きやすいので
ワークスペースを設定してショートカットを登録しておくと便利です。
尻すぼみになったところで、
初心者向けにショートカットの登録方法を
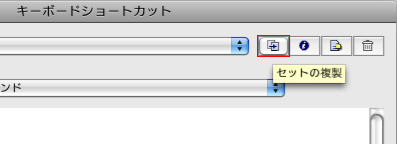
ショートカットはメニューの
Flash>キーボードショートカット
でパネルを出して
"セットの複製"を行うとカスタマイズ出来るようになります
ゴミ箱の横のアイコンでHTMLに保存して
印刷しておけばショートカットを覚える時に便利です。