シェイプアニメで立体表現
どうも、
なんとかして手早く立体表現を作りたいtaichiです。
丁度前回、シェイプを利用したアニメーションについて書いていたので
今回もシェイプアニメーションつながりでメモしてみようと思います。
ご紹介するのは簡単にできるキューブ(横移動)の動きです。
ーー
早速以下に手順を記述していきます。

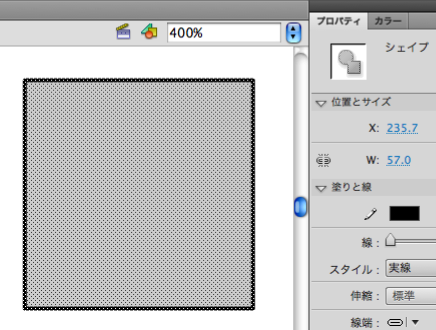
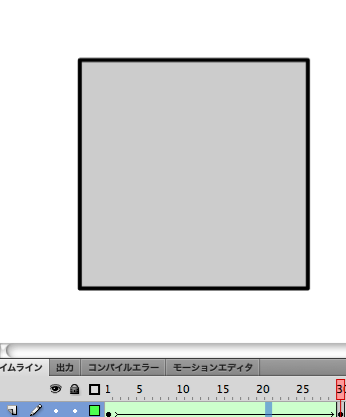
・まず最初にシェイプで正方形を用意します。

・作ったオブジェクトの位置はそのまま動かさずに、タイムラインにフレームを追加します。
タイムラインの最終フレームにキーフレームを打ったらシェイプトゥイーンを適用。
次に、今回のポイントとなる「 シェイプヒント」を利用します。
(1) 開始フレーム (2) 終了フレーム


(1)で設定したa.bのシェイプヒントを、(2)で対辺の頂点に設置してあげます。

・以上、
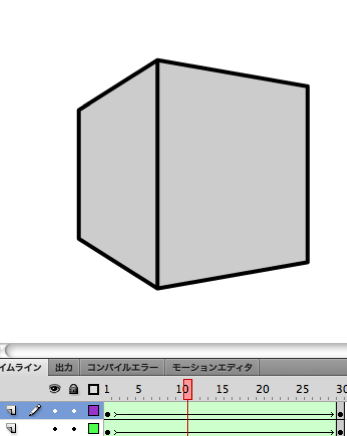
たったこれだけの作業で真横から見た立方体の回転(の様に見える)アニメが制作できます。


一つ上にレイヤーを追加し、左辺から右辺へ移動する縦の直線をトゥイーンで追加すると
より立体感が増すと思います。
以上の方法を応用して作ったアニメーションがこちら↓
Flashのこういうスケッチ感覚で手軽にアニメを動かせるところは良いですよね。


