可変するテキストフィールドとフキダシのサンプル
たとえばツールチップみたいなフキダシをつくるときに、1行に収まる場合は文字に幅がフィットし、ある程度の文章量があったら幅固定で改行して流し込みたいことがあります。
テキストフィールドの値の長さによって改行モードを切り替えるサンプルです。
test_txt.autoSize = "left"; function setText( str) { test_txt.multiline= test_txt.wordWrap = true; test_txt._width = 300;//改行する場合の幅固定値 test_txt.text = str; test_txt.multiline= test_txt.wordWrap = ( test_txt.maxscroll >1);//スクロールしてなかったら1行にする }
TextField.autoSizeを設定した状態で、TextField.multilineを動的に変化させることでautoSizeの挙動をそれぞれにあったものにできます。
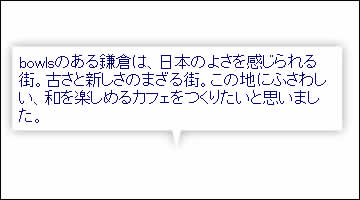
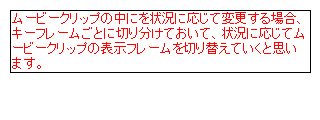
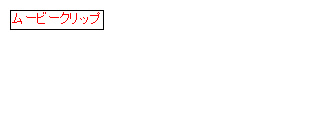
実際に値を入れてみると下記のようになります。
setText( "ムービークリップの中にを状況に応じて変更する場合、キーフレームごとに切り分けておいて、状況に応じてムービークリップの表示フレームを切り替えていくと思います。" );

setText( "ムービークリップ" );

サンプルソース:test_textfield.zip(Flash8)
また、似たような判定方法をついでに紹介します。
テキストフィールド1行ではみ出した場合の末尾に「…」をつけたい場合があります。
これはTextField.autoSizeをオフにして、横スクロールの最大値(TextField.maxhscroll)を確認します。はみ出ている場合値が0以上になるので0になるまで削ります。(ここはもっと改良できそうですけど)
test_txt._width = 100; test_txt.text = "あああああああああああああああああああ"; while( test_txt.maxhscroll > 0 ) { test_txt.text = test_txt.text.slice( 0, test_txt.text.length -1 ); } // …ぶんを1字削って…と連結 test_txt.text = test_txt.text.slice( 0, test_txt.text.length -1 )+ "…";