はじめてのGoogleMapsAPI
コンチはー!kijimaです。
最近案件でgoogleMapsAPIを使っていますが、初めてのことだったので備忘録として記事に書いておきます。
ちなみに、FlashCS3ユーザー向けチュートリアルページというものがすでに用意されています。そちらを参考にしつつ、進めていきたいと思います。
まずは、使用したいURLを登録してgoogle Maps APIキーを取得します。
こちらのURLにアクセスして、利用規約に同意の上で使用したいURLを入力します。
すると、ランダム英数字からなるAPIキーが取得できます。サーバーにアップする場合はこのAPIキーが必要になってきますが、ローカル環境でswfをパブリッシュして確認するだけだったら必要ありません。
次に、Google Maps API for Flash SDK をダウンロードします
Google Maps API for Flashのページの右上に、「2. Google Maps API for Flash SDK をダウンロードします」というリンクがあるので、そこからsdk.zipファイルをダウンロードします。
ダウンロードしたファイルの「libs」ディレクトリ内に二種類のswcファイルが入っているので、Flexと名前についていない方(執筆時のファイル名は「map_1_16.swc」)のファイルを以下のディレクトリに「Google」という名前のディレクトリを作成して、その中に保存します。CS3とCS4とでは保存場所が異なるので注意が必要です。Mac環境、CS4の場合は保存場所が以下になります。
/Applications/Adobe Flash CS4/Common/Configuration/Components/
新規flaファイルを作成してコンポーネントを置く
上までの作業を完了すると、FlashCS4の「コンポーネント」内に「Google/GoogleMapsLibrary」というコンポーネントが追加されているので、flaファイルのライブラリ内に置きましょう。
importするクラスと、その役割について
ここからはGoogle Maps API ActionScript リファレンスをかたわらに、スクリプトを書いていきます。
まずgoogleMapsAPIを使うためのクラスをインポートします。今回主に使用するクラスは以下のクラス群です。
//googleMapsAPIを使うための基本となるクラス郡 import com.google.maps.*; //地図のズームや表示切替のコントローラを管理するクラス群 import com.google.maps.controls.*;
あ、ちなみに言い忘れていましたが、今回の記事のゴール地点は「ステージ上に地図を表示させて、クリックした座標位置を調べる」ところまでです。
なにはともあれ、まずは地図を表示させてみます
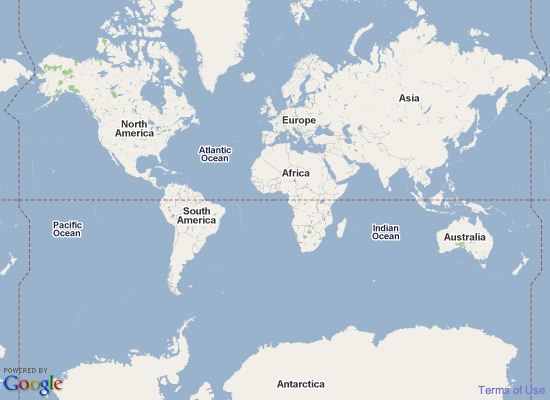
以下のコードでステージ上に地図を表示させることができます。
private function createMap():void {
_map = new Map();
_map.key = "your_api_key";
_map.language = "ja";
_map.setSize(new Point(stage.stageWidth, stage.stageHeight));
addChild(_map);
}
上のコードで、下のように地図が表示されるはずです。

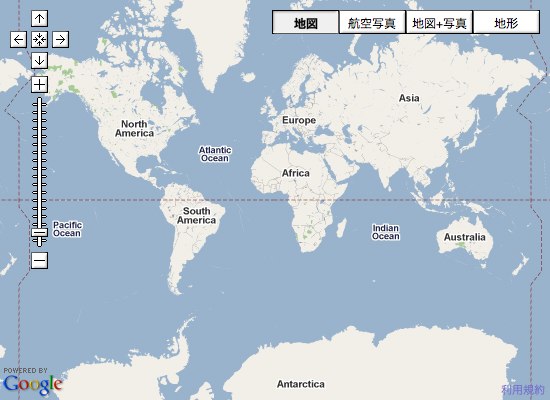
続いて、地図の上に表示させてズームや移動、地図タイプを切り替える各種コントローラーを表示させてみます。
var positionControl:PositionControl = new PositionControl(); var typeControl:MapTypeControl = new MapTypeControl(); var zoomControl:ZoomControl = new ZoomControl(); map.addControl(positionControl); map.addControl(typeControl); map.addControl(zoomControl);
こんな感じで表示されます。

クリックした位置の座標を調べる
さて、次はマウスでクリックした場所の位置座標を調べたいと思います。お行儀よく、MapEvent.MAP_READYで地図が表示されたことを確かめてから、MapMouseEventクラスでクリック操作に対してリスナーを設定します。
private function onMapReady(e:MapEvent):void {
_map.removeEventListener(MapEvent.MAP_READY, onMapReady);
_map.addEventListener(MapMouseEvent.CLICK, onMapClick);
}
private function onMapClick(e:MapMouseEvent):void {
//LatLng = MapMouseEvent が発生した地点の LatLng。
trace("緯度=", e.latLng.lat(), "経度=", e.latLng.lng() );
}
地図の初期表示座標と表示タイプを設定する
最後に、クリックして調べた座標位置を初期表示位置に設定してみます。ただ、座標を設定しただけではその座標が画面の中心にセットされるだけで、見た目は世界地図のままなので、ズームレベルも設定します。
MapTypeクラスで航空写真モードに切り替えてみましょうか。
private function onMapReady(e:MapEvent):void {
_map.removeEventListener(MapEvent.MAP_READY, onMapReady);
_map.addEventListener(MapMouseEvent.CLICK, onMapClick);
_map.setCenter( new LatLng( 35.6346365773433, 139.74446296691895 ), 18, MapType.SATELLITE_MAP_TYPE);
}
private function onMapClick(e:MapMouseEvent):void {
//LatLng = MapMouseEvent が発生した地点の LatLng。
trace("緯度=", e.latLng.lat(), "経度=", e.latLng.lng() );
}
すると、こんな場所が表示されました。まさにグーグルマップ向けの広告みたいですね(笑)
最新版のAdobe FlashPlayerをインストールしてください。


