【flash時計】適当にうろうろさせたい動き

haraです。
今回は、またまたLOOPCLOCKのエフェクト、正確にはエフェクト修正です。
時間表示の際、特にエフェクトなしで線を適当にうろうろさせておきたかったのですが、ここの動きは手を抜いてこんな感じにしていました。
public function handleEnterFrame():void
{
_x = 200 + R*Math.cos(counter*4*Math.PI/180);
_y = 200 + R*Math.sin(counter*4*Math.PI/180);
R = 200*Math.abs(Math.cos(counter*0.01));
counter++;
} これではあんまりにあんまりなので、エフェクトなしで、線が所在なくうろうろしている状態の動きを作りましたので紹介します。
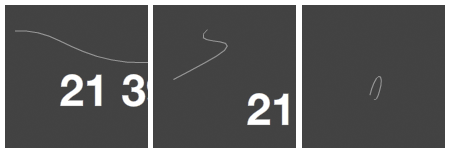
適当にうろうろ、の基本と言えばランダムウォーク。
こういうのですね。
でもこれをそのまま表現に適用するのは難しいです。なのでこんな感じにしています。
進む角度を一定のタイミングで変えるターゲット座標に対してオブジェクトが追随する、という感じです。
こんな感じの動きだと「適当にうろうろしている」という感じになるんではないでしょうか。
以上、小ネタでした。


