【flash時計】ミサイル的に動く時計
haraです。
今週の時計は、針がミサイル(あるいは車や飛行機と言ってもいいですが)のように、指定した位置に指定した向きで移動する時計です。

ミサイルぽい動きって時折ほしいなーと思うことがあるのですが、指定の位置と角度へ違和感なく移動させるというのはなかなか実装が面倒に思えて手を出していませんでした。
今回は、TweenerのCurveModifiersを使ってそこそこ簡単にそれっぽいものができたのでご紹介します。
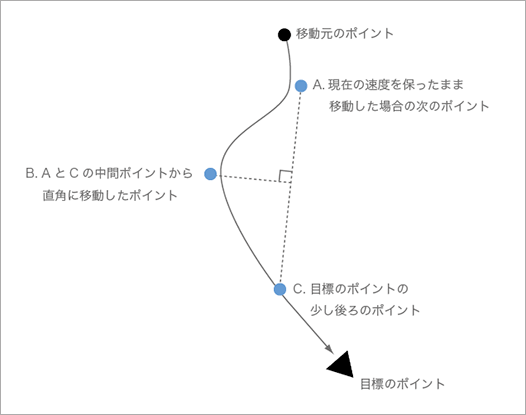
TweenerのCurveModifierを使って、指定の位置へ、指定の角度で移動させるために、大体こんな感じのポイントを移動させるようにしました。

移動元から目標までの間に、A, B, Cのポイントを取ります。
これらをTweenerの_bezier属性に入れることで、目標への移動時に、それほど違和感のないルートを通りつつ向きを合わせて移動することができます。
この部分だけ取り出したものをwonderflに上げました。
ご参考にして頂ければ幸いです!


