時計の文字盤をサクッと作る
こんにちは。流行に遅れる男、安藤です。
私も時計ネタの流れに乗っかって記事を書いてみたいと思います。今回はタイムラインのトゥイーンと「複数フレーム編集」機能を使って、時計の文字盤をちょちょいっと作ってみましょう。

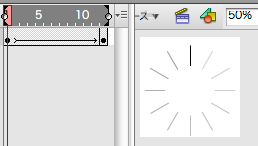
まず適当なシェイプやオブジェクトを1回転トゥイーンさせます。この時オニオンスキンを使えば回転の様子がわかりやすくなります。時計の文字盤を作る場合は1〜12時の角度が必要なので12フレーム分トゥイーンします。(1フレームと13フレームにキーを打つ)

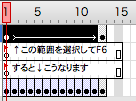
次に、トゥイーンしている範囲のフレームを選択し、F6を押してキーフレームを挿入します。

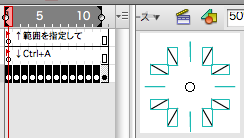
そして最後に複数フレーム編集を有効にし、最後以外の全てのフレームを範囲選択して全選択&切り取り&ペーストします。複数フレーム編集機能はタイムラインの下、オニオンスキンボタンの並びにあります。

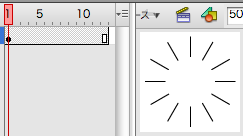
時計の文字盤が出来ました!
この方法で面白いのは、円運動だけでなく直線やガイドにそったトゥイーンでも利用できること、そしてトゥイーンさせるオブジェクトをMCやグラフィックシンボルにできることです。
例えばこのプロセスを爆速ランナー君で応用してみると・・・
なんだか不思議な世界に。ぜひ試してみてください。


