AfterEffectsCS4のXFLと通常のFLを比較してみた。
前回の記事で「新しいモーショントゥイーンに慣れていない」という点と、
「AfterEffectsとFlashのリンクについて試してみる」と言う様な事書いていたので、
今回は上2点を実際に試してみてレポートしてみようと思います。
単に利用するだけで終わらせるのはつまらないので、
FlashとAfterEffects両方で同じ様なアニメーション同時に作って比較してみました。
両方とも素材はIllustratorCS4で制作同じものを使用。
画面サイズはAfterEffectsの方に合わせて720×480。
フレームレートはNTSCに合わせて29.97fpsで統一してあります。
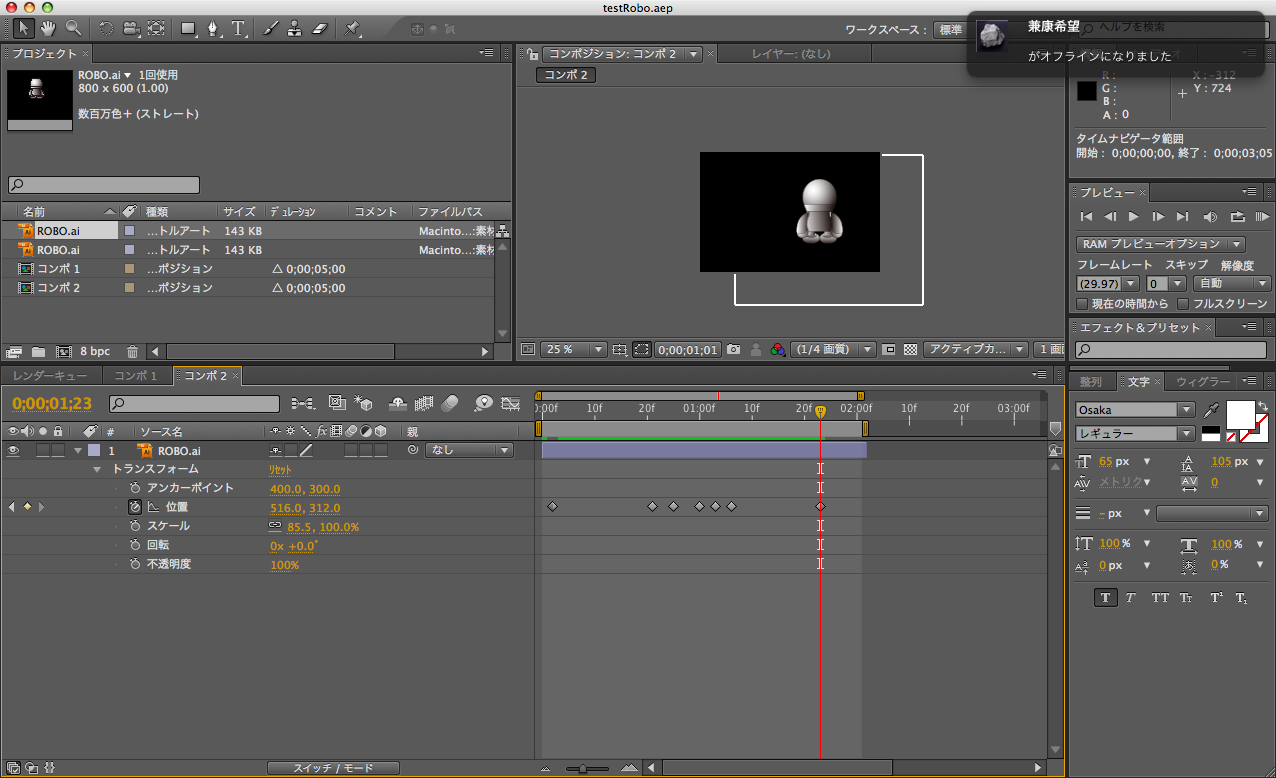
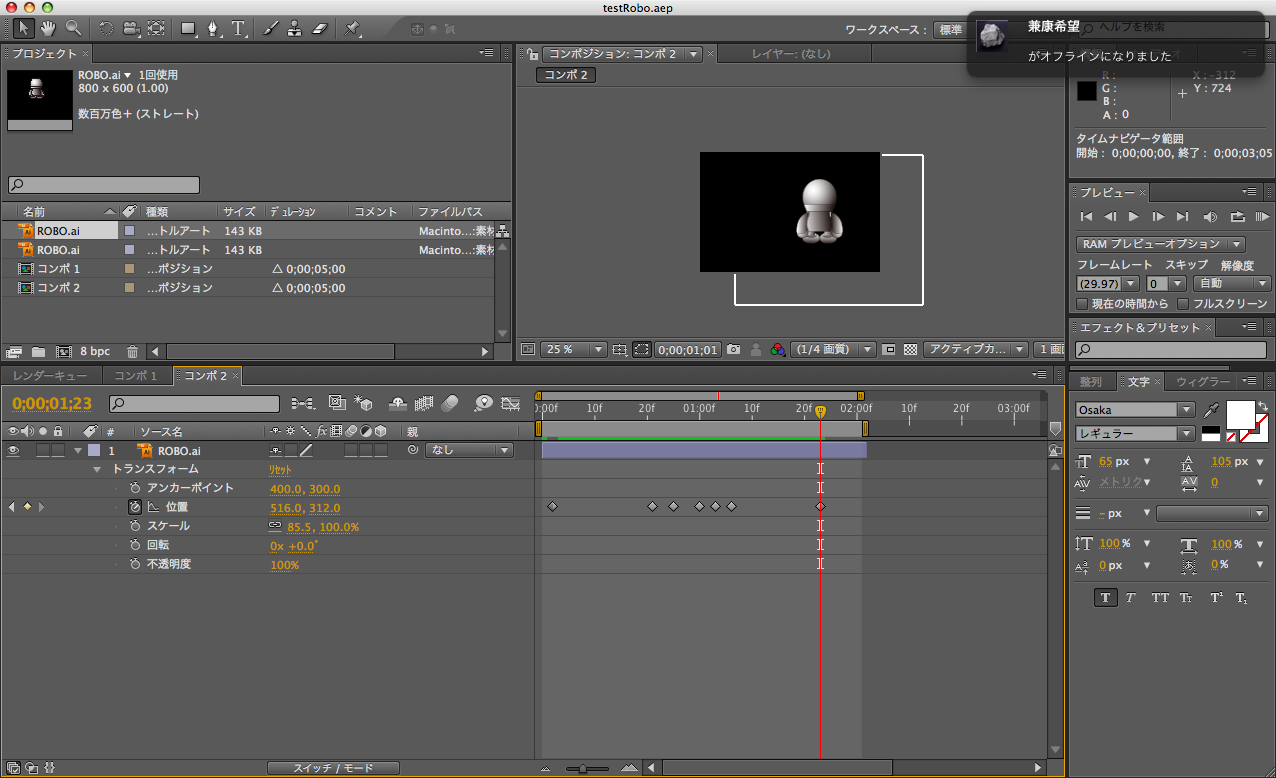
AfterEffectsCS4の編集画面。

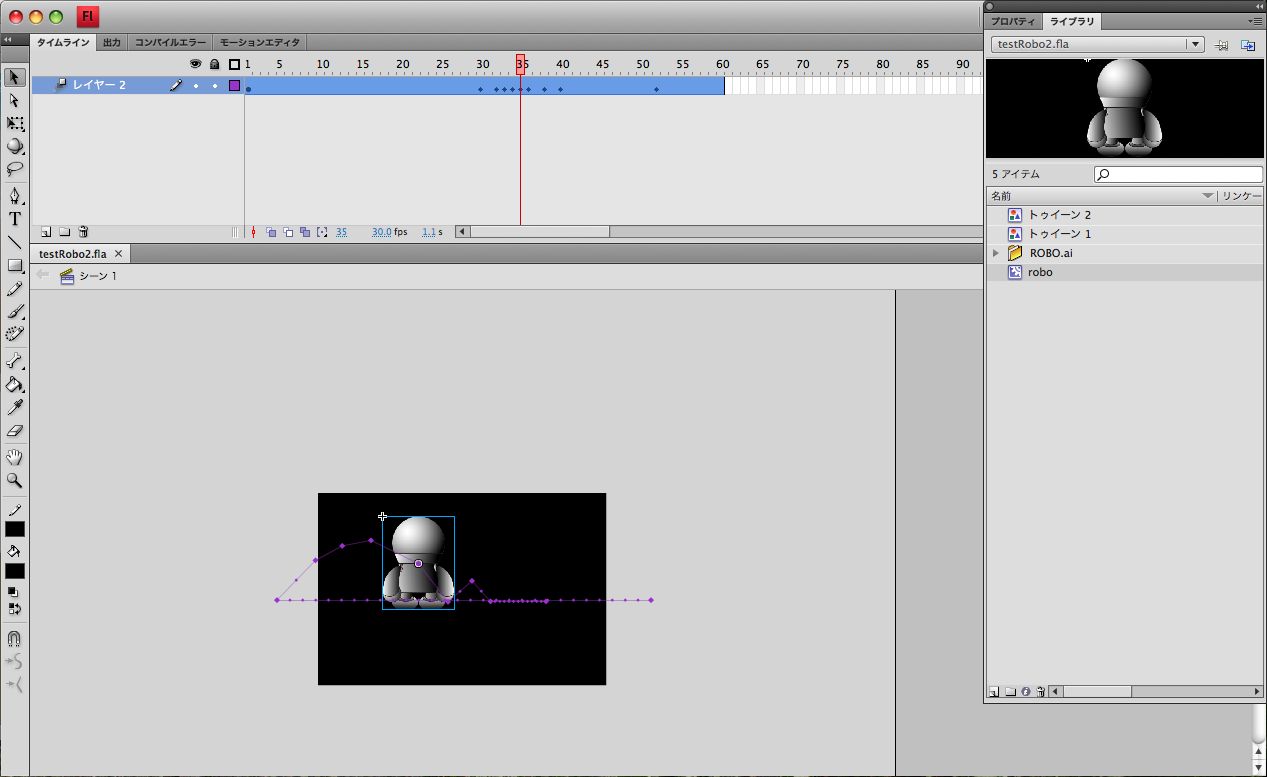
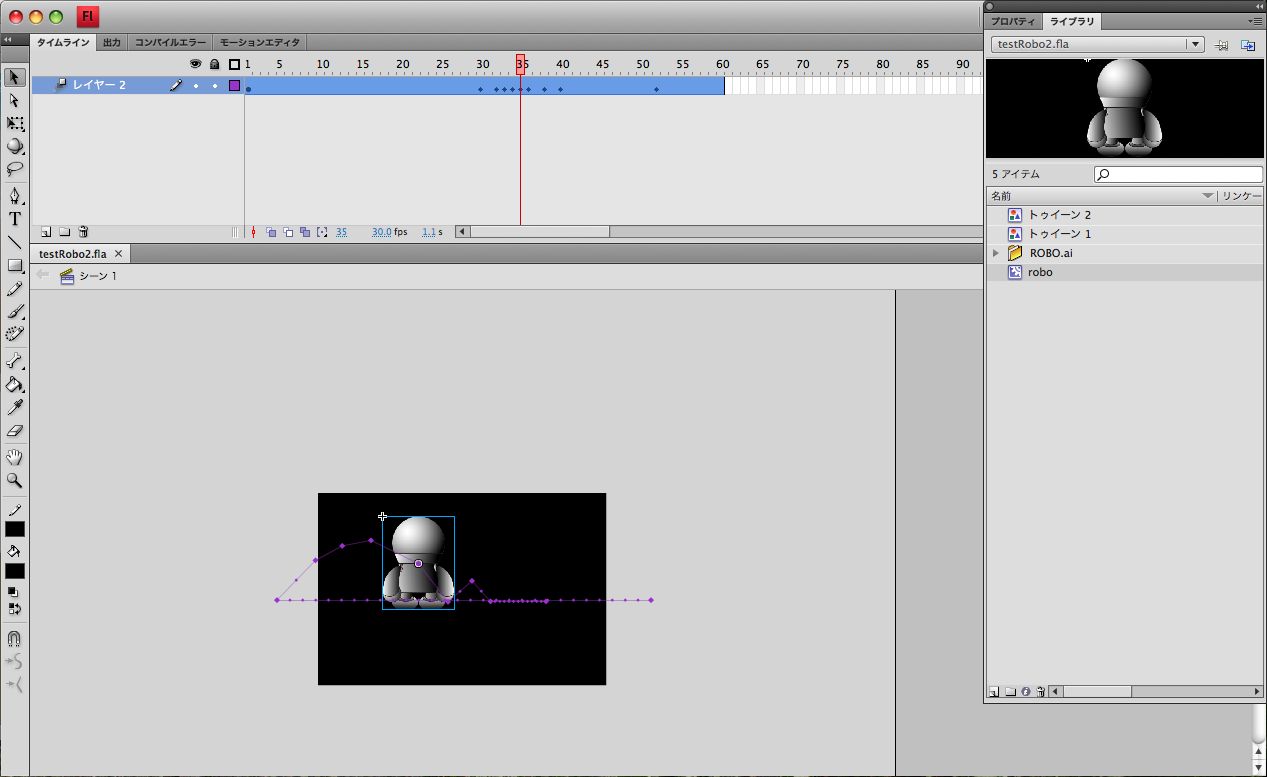
FlashCS4での編集画面。

それぞれで右からフレーム・インして左でバウンドしてもどる単純な動きを設定。


前回あまり触れていなかったFlashCS4からの新しいモーショントゥイーンを練習。
使ってみると、デフォルトで設定したフレームレートと同じだけのフレーム数(1秒分)が増えてくれるのでフレームレートを誤って変更していた場合などの気付きにはなる気がします。
操作感はAfterEffectsでキーフレームを打つ感覚と似ているので、思った程抵抗感無くはじめられる様に思います。
オニオンスキン利用しなくてもシンボルの軌道を確認しながらアニメーション出来るというのは、シンボルの影が重複したりと、画面がうるさくなり過ぎずに作業が出来きますし、何より先週も書きましたがモーションプリセットにカスタムとして保存が出来るという、クラッシックトゥイーンに無い機能も使えます。
ただ、クラシックトゥイーンでほとんど事足りている様な気がするので、自分はモーションプリセットで残像付けたりするくらいしか未だ使い分けていません。
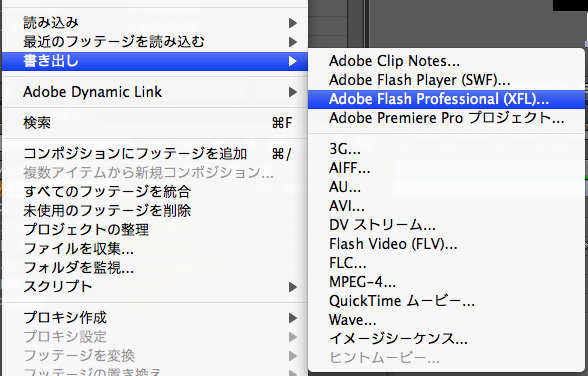
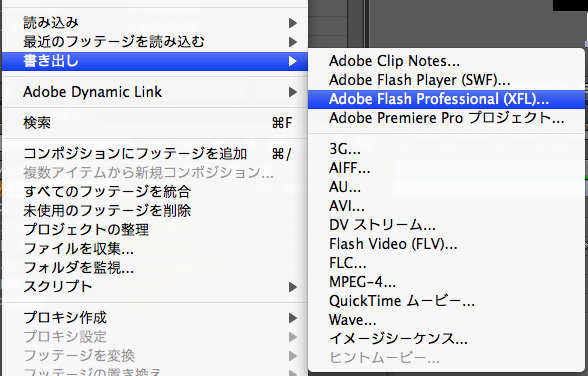
「ファイル」→「書き出し」からXFLに書き出す

ムービーの書き出しではないのでレンダリング作業はもちろん無し!

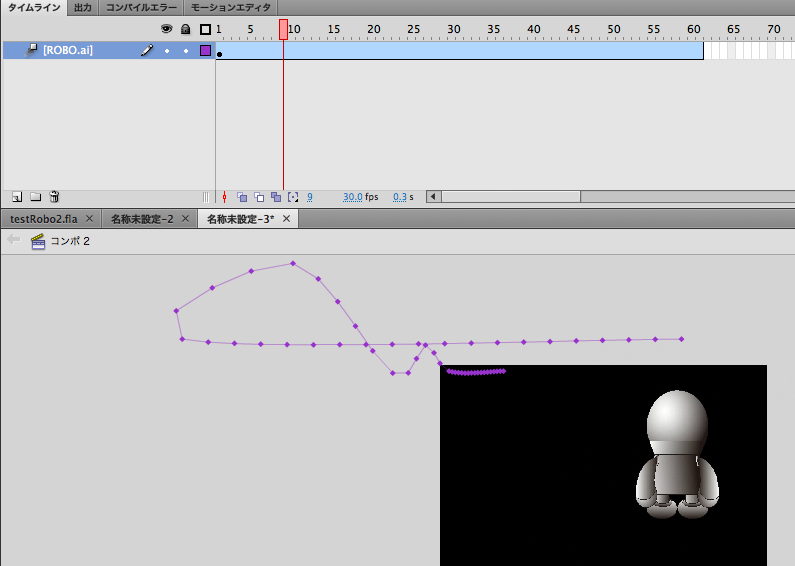
XFLファイルが書き出されました。
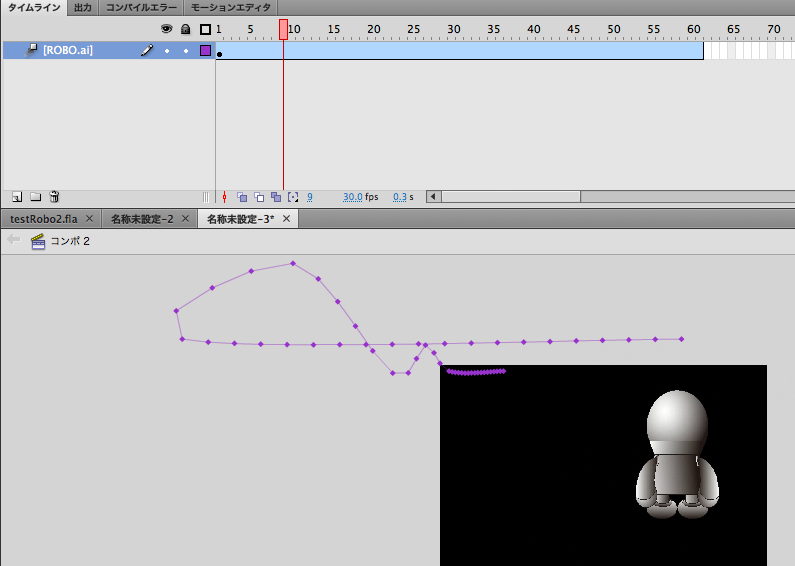
これを展開すると・・・。


「?」
表示されているモーションの軌道位置が左上にずれている?
AfterEffectsで制作した時はシンボルの中心にあった基準点が、Flashに持って来たとたんに左上に移動している。

ステージ上に配置されていたのはグラフィックシンボルで、さらにその中で入れ子として入っていたのはflvの埋め込みビデオ。これの基準点を中心に持ってくれば直った訳ですが、ムービークリップの中がまさかflvになっていたとは。。
もともとただのベジェデータだったのに。。
AfterEffectsから確かに持って来れてはいるけれども、これの利点は何だろうか?
AfterEffects内に有る膨大なエフェクトを利用してカッコいいFlashを!
っと考えていた訳ですが、まだまだ様子を見る段階なのでしょうか。
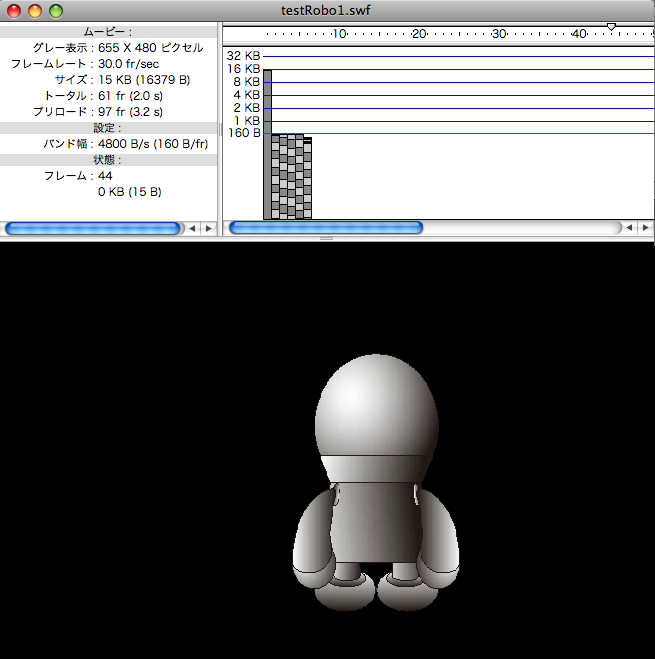
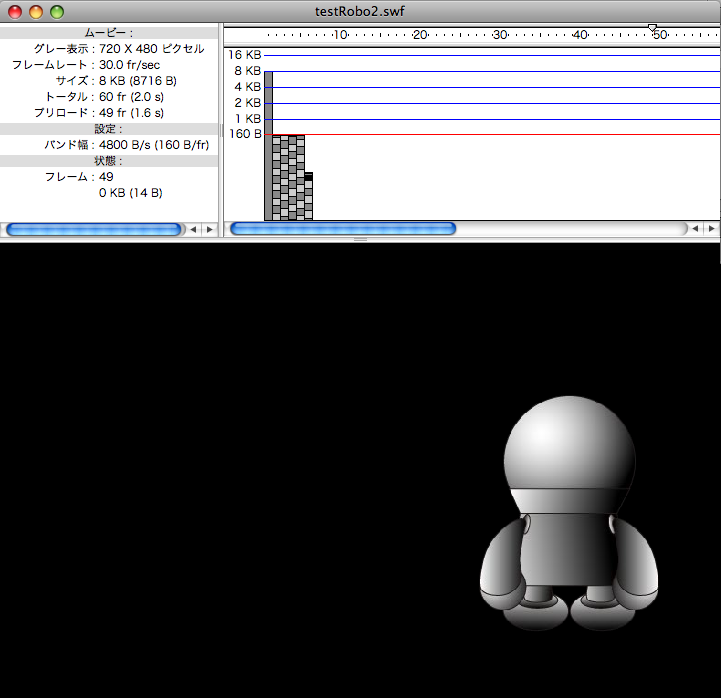
そして更に、気付いた事が。。 AfterEffectsから持って来た方が何だか縦長。

XFLで持ってくるときは正方形ピクセルで編集する必要が有ったのかも知れません。
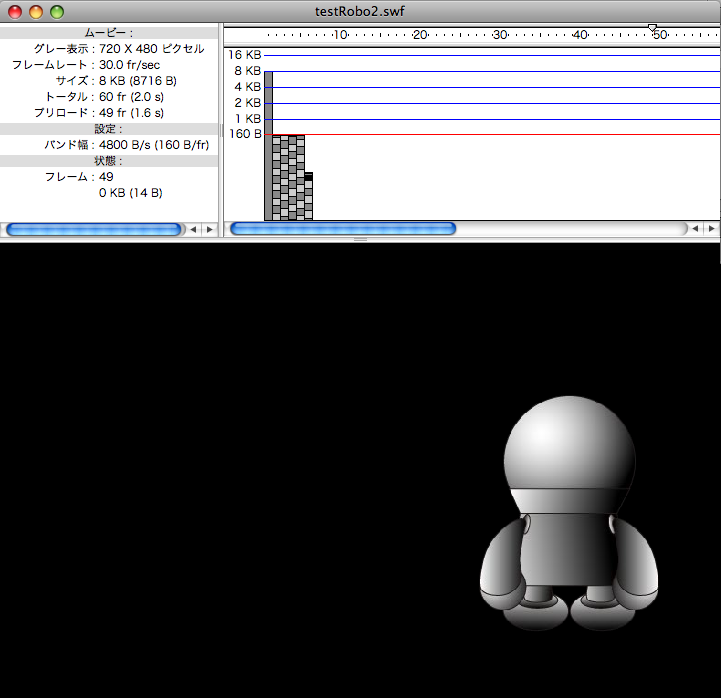
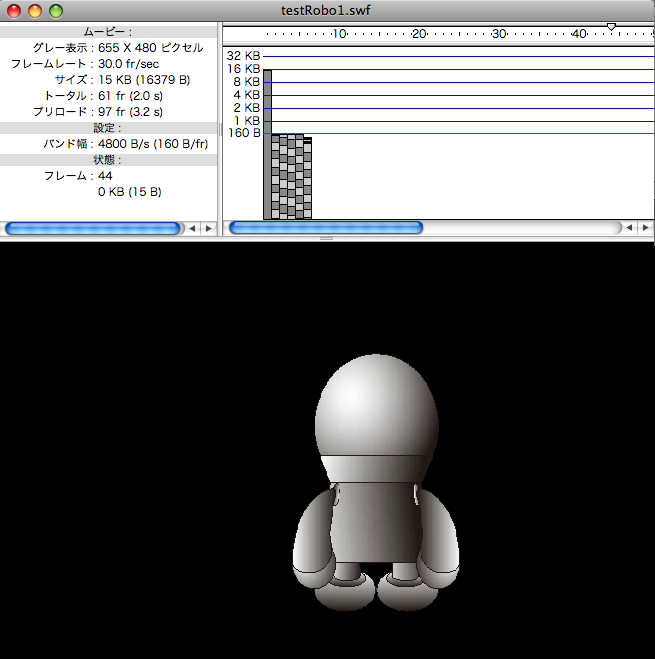
ちなみに下が普通にFlashで制作した方。

容量もFlashだけで制作したものに比べて倍近く変わるので、使い方を考えて行く必要があるみたいです。
「AfterEffectsとFlashのリンクについて試してみる」と言う様な事書いていたので、
今回は上2点を実際に試してみてレポートしてみようと思います。
単に利用するだけで終わらせるのはつまらないので、
FlashとAfterEffects両方で同じ様なアニメーション同時に作って比較してみました。
両方とも素材はIllustratorCS4で制作同じものを使用。
画面サイズはAfterEffectsの方に合わせて720×480。
フレームレートはNTSCに合わせて29.97fpsで統一してあります。
AfterEffectsCS4の編集画面。

FlashCS4での編集画面。

それぞれで右からフレーム・インして左でバウンドしてもどる単純な動きを設定。


前回あまり触れていなかったFlashCS4からの新しいモーショントゥイーンを練習。
使ってみると、デフォルトで設定したフレームレートと同じだけのフレーム数(1秒分)が増えてくれるのでフレームレートを誤って変更していた場合などの気付きにはなる気がします。
操作感はAfterEffectsでキーフレームを打つ感覚と似ているので、思った程抵抗感無くはじめられる様に思います。
オニオンスキン利用しなくてもシンボルの軌道を確認しながらアニメーション出来るというのは、シンボルの影が重複したりと、画面がうるさくなり過ぎずに作業が出来きますし、何より先週も書きましたがモーションプリセットにカスタムとして保存が出来るという、クラッシックトゥイーンに無い機能も使えます。
ただ、クラシックトゥイーンでほとんど事足りている様な気がするので、自分はモーションプリセットで残像付けたりするくらいしか未だ使い分けていません。
「ファイル」→「書き出し」からXFLに書き出す

ムービーの書き出しではないのでレンダリング作業はもちろん無し!

XFLファイルが書き出されました。
これを展開すると・・・。


「?」
表示されているモーションの軌道位置が左上にずれている?
AfterEffectsで制作した時はシンボルの中心にあった基準点が、Flashに持って来たとたんに左上に移動している。

ステージ上に配置されていたのはグラフィックシンボルで、さらにその中で入れ子として入っていたのはflvの埋め込みビデオ。これの基準点を中心に持ってくれば直った訳ですが、ムービークリップの中がまさかflvになっていたとは。。
もともとただのベジェデータだったのに。。
AfterEffectsから確かに持って来れてはいるけれども、これの利点は何だろうか?
AfterEffects内に有る膨大なエフェクトを利用してカッコいいFlashを!
っと考えていた訳ですが、まだまだ様子を見る段階なのでしょうか。
そして更に、気付いた事が。。 AfterEffectsから持って来た方が何だか縦長。

XFLで持ってくるときは正方形ピクセルで編集する必要が有ったのかも知れません。
ちなみに下が普通にFlashで制作した方。

容量もFlashだけで制作したものに比べて倍近く変わるので、使い方を考えて行く必要があるみたいです。


