【デバッグ強化週間】デバッグツールXrayを使ってみた
デバッグ週間なのでXray使ってみました。as2.0では有名だったそうで、そのas3.0が出ましたので使ってみました。自分は主にFlashTracerを使っていたのでXrayについては良く分かりませんが、使用感についてレポートしたいと思います。

Xrayスナップショット
最新版のダウンロードはこちらからSVNで取得しましょう。
http://osflash-xray.googlecode.com/svn/trunk/as3/trunk/
ログをみるにはswfが必要ですのでswfをダウンロードしましょう
http://www.rockonflash.com/xray/flex/Xray.zip
それでは導入していきましょう
最初にActionScriptにインポートしましょう
import com.blitzagency.xray.inspector.Xray;
インポートしたら、次に
var xray:Xray = new Xray(); addChild(xray);
で準備完了です。パブリッシュしてみましょう。
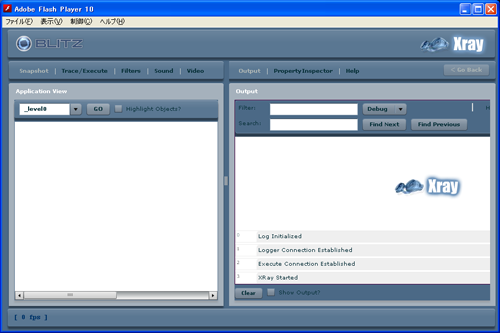
パブリッシュしたらXray.swfを起動しましょう。左パネルのGOボタンでDisplayObjectやobject,Arrayのリストが表示されます。リストを選択すると右側のパネルにプロパティインスペクタが表示されます。
mcなどはこのプロパティインスペクタでプロパティに値を入れることでswfに反映することができます。
これは便利ですね。
次はデバッグです。
右側のパネルOutputを選び、clearボタンの右にあるShow Outputにチェックをつけましょう。
そうしないとデバッグが出てきませんので注意してください。
デバッグはActionScriptに
import com.blitzagency.xray.logger.XrayLog; var log:XrayLog = new XrayLog(); log.debug("表示したいメッセージ", object [, object, object...]); log.info("表示したいメッセージ", object [, object, object...]); log.warn("表示したいメッセージ", object [, object, object...]); log.error("表示したいメッセージ", object [, object, object...]); log.fatal("表示したいメッセージ", object [, object, object...]);
を記述することでXray.swfのOutputパネルに出力することが可能になります。またプルダウンメニューから出力レベル別にフィルターをかけることができます。なお、Helpからビデオチュートリアルを見ることもできます。ビデオは英語ですが、一本あたりがそう長くないので見やすいと思います。
良い点
- ・プロパティインスペクタからmcなどの値をいじることができる。
- ・ビデオチュートリアルがある。
悪い点
- ・使ってる人が少なそう。(勝手なイメージ)
- ・swfを起動しないといけない。
ビデオチュートリアル
追記
http://www.rockonflash.com/video/XrayPapervision3D.mov
http://dl-client.getdropbox.com/u/36547/videos/xray/XrayWalkthrough_7Min.mov
SVNのログを見るとneoriley氏が開発をされているようなので
http://rockonflash.wordpress.com/category/xray/
をチェックしておくといいかもしれません


