【デバッグ強化週間】デバッグツールFlexSpyを使ってみた
どもども、FlashIDEはほとんど使えないけど、swfmillとFlexは結構使ってるアラガです。
デバッグ強化月間と言うことですが、俺には「俺様ロガー」があるし、Flash素人なんで関係ないかなーと思ったら、kijimaがFlex用のFlexSpyを見つけてきたので、Flex愛好家の僕が試してみることになりました。
FlexSpyとは、Flex2・Flex3用に作られたツールで、mxml版のFireBugを目指しているらしい。
それではレポートをどうぞ!

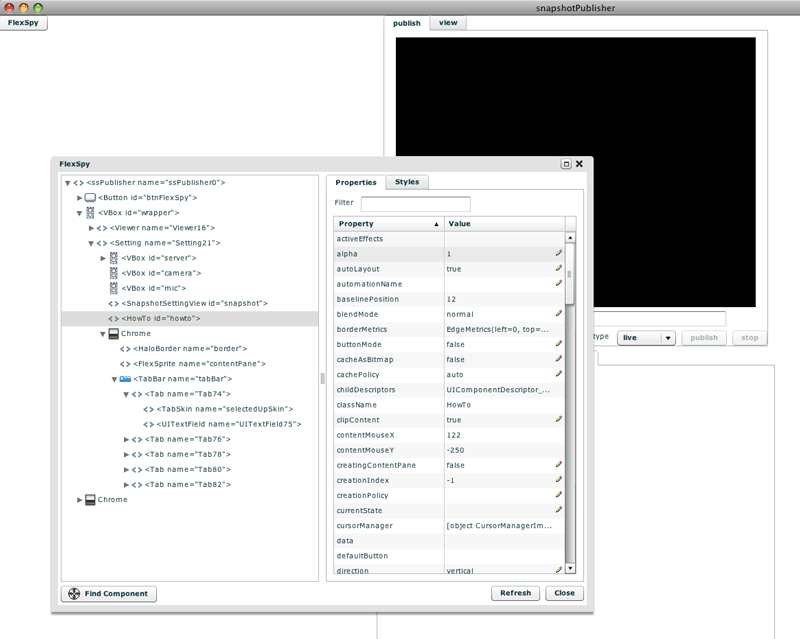
FlexSpyスナップショット
-
出展元URL
-
導入方法
上記のページから必要な物をダウンロードしてFlexのパスに通す。
コチラの方法の詳しいやり方はFlex/FlexSpy - アークウェブシステム開発SandBoxに詳しく書いてあったのでコチラを参考にしてほしい。僕はFlexBuilder-Pluginを使用しているので、EclipseでFlexSpyのリポジトリhttp://fxspy.googlecode.com/svn/trunk/からソースををチェックアウトして、FlexBilderのFlexライブラリパスにFlexSpyをプロジェクト追加して使用した。
ココまでの準備ができたら、導入だが、Flexのルートのmxmlに下記のコードを記述してボタンを追加して使用する。
<mx:Script> <![CDATA[ import com.flexspy.*; ]]> </mx:Script> <mx:Button id="btnFlexSpy" label="FlexSpy" click="FlexSpy.show()" />
このボタンタグを埋め込むことで、Flexアプリケーション自体に機能を追加することができる
-
機能概要
このツールは開発者向けのツールではなく(残念。。。)Flexデザイナ向けのツールだ。
まさにFireBugのようなもので、mxmlのDOM構造を各コンポーネント単位に細かく分析しプロパティとCSSを確認・変更することが出来る。
変更も即反映されるため、デザイナーが色や大きさ配置を調整するときに重宝しそうなツールである。 -
良い点
コンポーネントのCSSやパラメータの変更が即反映されるので、デザインの微調整時には非常に役に立ちそうである。
また、FlexBuilderを持っていなく、デザインのディティールを調整する場合は便利な予感がする -
悪い点
プログラマ向けのデバッガでは決してないため、FireBugで言うコンソール等はついていない。また、コードにタグを埋め込みアプリケーションによけいなボタンが出来てしまうというのは個人的には無しだと思う。
また、プロパティを変更したところで、ソースのコピペのようなことが出来ない点や、アプリケーションと分離させて表示できないことから、ディスプレイ領域の狭い環境で開発をしている人には少々扱いにくいところがある。
リアルタイム性や色見本配置に付いても、FlexBuilderをもっていたり、rascutを導入していたりするとあまりいらないかもしれない。
感想
個人的には、FlexBuilderとrascutをローカルマシンで使用できるので、このツールは不要です。ただし、FlexBuilderを使わずにHTML感覚でmxmlと戯れる方は一度試してみてもよいのではないでしょうか?


