今年注目した3つのwonderfl hara編

今年1年、wonderflを見ない日はなかったと言ってもいいほどwonderflを見ていたし、
実際毎日見に行って余りあるくらいに色々面白い作品が投稿されていました。
そこで今回は、ここ1年でwonderflを見ていて、個人的に「これはすごい」と感嘆した作品、
ベスト3をご紹介します。
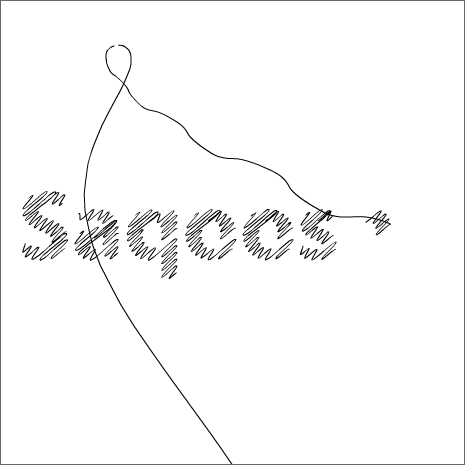
1.Sewing
creator:Saqoosha

http://wonderfl.net/code/a8ca5c13cc58d57b94c5af543438d376d2ce4e54
投げ出されたひもが、文字の形に定着します。
ぱっと見、どうやっているのかさっぱりわかりません。
ソースを見てみると、1000行を超えるソースコードの大半はSVGを扱うライブラリであることがわかります。
なので注意して見るべきは90行目あたりまで。
PathToArrayというライブラリの名前を変えて使ってるみたいですね。
ここで紹介されているもののようです。
pointsという配列でSVGのアンカーポイントを取得できるようで、
ここに置いてあるSVGのファイルをもとに
ポイントの座標を取得し、
一度全てのポイントを1点に集める
↓
TweenerのCurveModifierを使い、ポイント1つ1つの軌跡に
パラメータを少しずつずらしたサイン波を設定して
もとの座標に移動させる
というようにすることで、
このような、縄を放り投げたようなアニメーションができているということみたいです。
意外とシンプルな実装です。
最初見た時は、文字の画像データをもとに色判定して、フォントの部分にだけラインを引いているのかしら、と思ったのですが、ラインの位置は決めうちだったんですね。
PS2 Firework
creater: k0rin

http://wonderfl.net/code/fd77117130bc4a82c686afa7c3a2fa19a3b8e0fa#
これは今年の初め頃に投稿された、3Dシャワー花火状の作品。
何がすごいって、3Dでしかもエフェクトつきなのにめちゃめちゃ動作が軽いところです。
Flashの3D機能を使いつつ、BitmapDataをたくみに使って負荷を節約しているようです。
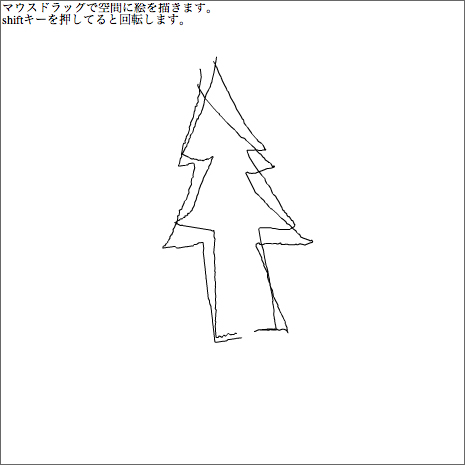
空間に絵を描く
creator:miniapp

http://wonderfl.net/code/b8a8a841a500d3d11fd560b4ec844de6ca509dcb#
かつての「はてなロクロ」などと同じアプローチのようです。
これもFP10の3D機能を使って、やっていることはシンプルなのですが
3Dインタフェースへのアプローチをしている珍しい例なので、見た時に
「これは!」と思いました。
本も発売されて、ますます目が離せないwonderfl。来年もきっと驚かせてくれるでしょう。
ではでは〜


