Kap Inspect でリアルタイムデバッグ
 海賊王をめざす男 マツです。こんにちは。
海賊王をめざす男 マツです。こんにちは。
久々にすごいツールに出会いました。その名も Kap Inspect。
Flex でアプリケーションの構造を視覚化、イベントプロセスをモニターして分析することができます。
またデザインとスタイルもチェックできて、プロパティの変更などオブジェクトの操作が可能です。
ダウンロード
Kap Inspect
http://lab.kapit.fr/display/kapinspect/Kap+Inspect
KapInspect.1.5.0.zip
(2009/11/18 現在)
使い方
KapInspect.swc を Flex ビルドパス(ライブラリパス)libs に通します。
import fr.kapit.KapInspect; var myKapInspect:KapInspect = new KapInspect();
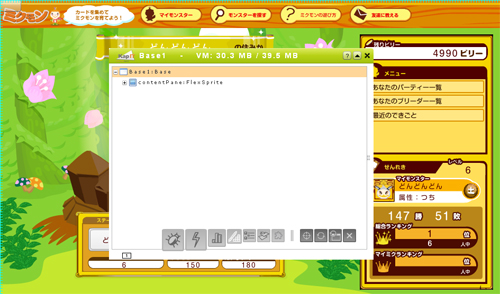
KapInspect 起動

Application を実行します。

[Ctrl]+[Alt]+[左クリック] で、KapInspect を起動します。

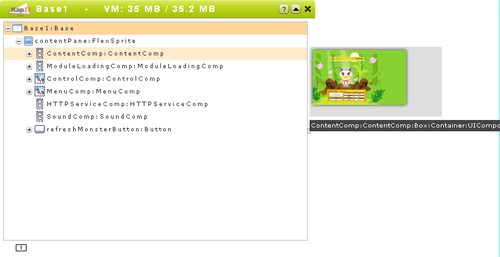
ツリーでコンポーネントやオブジェクトが表示されます。
マウスオーバーするとサムネイルが表示され視覚的にどのオブジェクトなのかを判断することができます。
ブレークポイントでのデバッグではなく、ランタイムで簡単に ItemRenderer などをチェック。
複雑な操作のイベントの流れを理解したり、サイズ、位置などを変更して UI デザインの調整にも便利。
メモ
KapInspect を使用するのは、開発環境に限定させる工夫をしてみました。
// swfを置いているドメイン名(サブドメイン含む)
var _currentDomain:String = new LocalConnection( ).domain;
// 開発環境指定
if ( _currentDomain == "localhost" ) {
var myKapInspect:KapInspect = new KapInspect();
}
Kap Inspect を使うことでサンプル アプリケーションや他人がつくったものを理解する上でも助けてくれます。
Flex アプリケーションの未知の成分を発見できますよ。


