Windows版ローカルプロキシソフトウェア"Proxomitron"
以前andoがMacでのローカルプロキシツールを紹介していましたが、
私も最近弊社プログラマに導かれてその恩恵に授かっています。
使用しているのはWindows用ソフトウェア"Proxomitron"。
少年ナイフへのカンパを募る「少年ウェア」である事でも有名だそうです。
導入方法
導入方法はこちらを参考にさせて頂きました。ほとんど同じ内容で申し訳ないのですが、設定等は以下のような感じです。利用する際はXAMPP等のローカルサーバーをあらかじめ立てておきます。

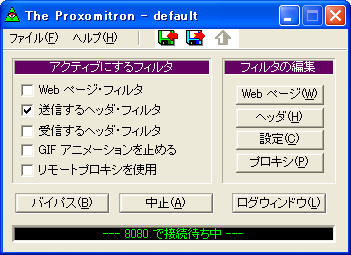
メイン画面

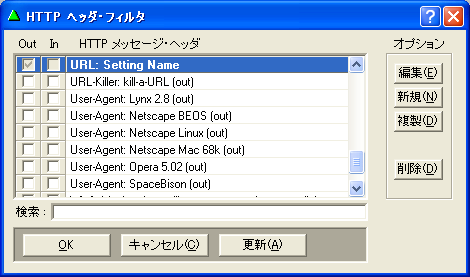
URL置換の設定を追加。

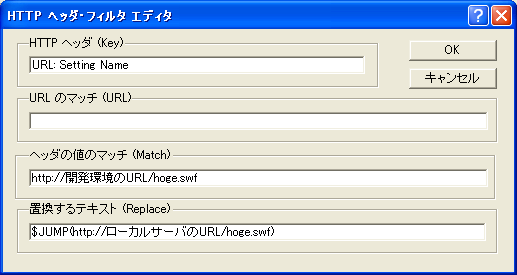
詳細設定画面。
この設定を完了し、Proxomitronを起動した状態でブラウザのプロキシ設定を有効にすると、ローカルに置いたファイルがネットワーク上の開発環境で動作するようになります。
ちなみにインストール直後のProxomitronはかなり衝撃的な画面デザインになっていますが、「設定→ビジュアル→(『テクスチャBMPの読み込み』のダイアログ)」の「デフォルト」ボタンを押すと一般的なWindowsアプリケーションの外観になります。
ブラウザのプロキシ設定切り替え
前述のサイトでは、SwitchProxyというFireFox拡張を使用されていましたが、困ったことにこのアドオンはFireFox3.5に対応していません。そこで探してみると、ありました。
MultiProxy Switchという拡張で、FireFox3.5にも対応。最初から日本語で設定項目が用意されていて、ツールバーやステータスバーのどこに表示するかも細かく設定できるのでかなり便利です。
この拡張でlocalhostにProxomitronで使用しているポートを指定すれば完了です。
JSやサーバサイドと絡む場合はプレビューやデバッグを効率よくやっていきたいものです。


