【sketch】フォースマップをいじる

今回のsketchネタでは、フォースマップをいじって粒子の軌道を操る、といったことを試みてみます。
パーティクル祭りでもおなじみのフォースマップというテクニック、これは方向ベクトルのデータを平面上に配置しておき、粒子1つ1つは自分の座標からそのベクトルを参照して、次に自分が向かう方向を決める、という仕組みで動きます。
このフォースマップの方向ベクトルをいい感じに操れれば、粒子の流れをある程度思い通りにできるんじゃないかなーと思ってたら、丁度wonderflの投稿作品の「流体パーティクル」が同じような考え方で作られていたので、こちらをforkして作ってみることにしました。
また、LeaveBehindさんのこちらのエントリのprocessingコードもかなり参考にしております。
さて、作ったものをwonderflに投稿してみました。
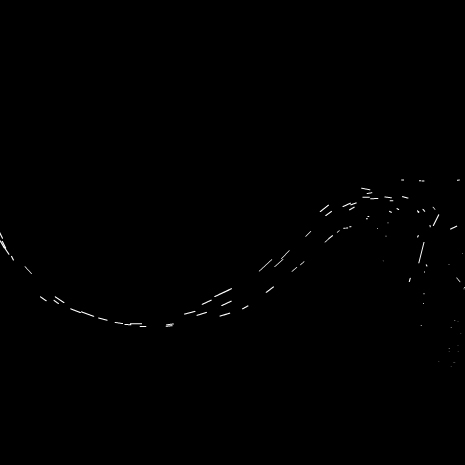
初期画面では粒子がただ流れていて、スペースキーを押すとフォースマップ編集画面になります。

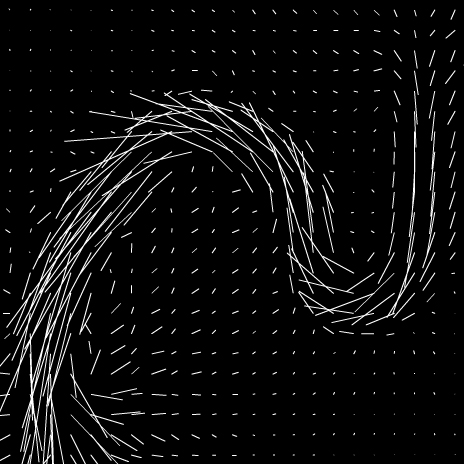
マウスをドラッグすると針のようなものがマウスにあわせて動きますが、この針の長さと方向がベクトルの大きさを表していて、粒子はこの針の分布に合わせて流れていきます。
ドラッグで作成したフォースマップを書き出して後で利用すれば、こちらのように粒子の軌道を任意のタイミングでスイッチしたりもできます。
粒子をうまく操ることで、いい感じの映像的な表現ができるかもしれませんね。
では〜


