動く画像の作り方 3
記事が小出しになってすみません。
今日はさっくりと発展系のご紹介。
(ちなみに新卒の太一によると
動く画像と読んでいたものの正式名称はレンチキュラーだそうです。なるほどね。)
動く画像の作り方1、2では二コマのアニメーションでしたが、
実際にはもっとコマ数を増やせます。
例えば三コマの場合、
上にかぶせる図形の黒い部分を2pxにして、
1pxごとに配置します。

組み合わせる図形は逆に
黒1pxを2pxずつ空けて配置したものをマ
のものを組み合わせます。

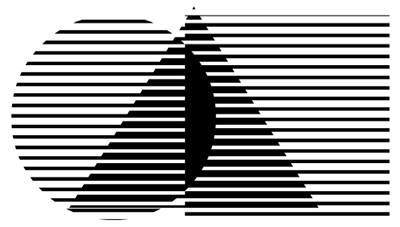
完成系がこちら↓
三コマの動きが付きました。 色を付けてもOKです。
コマ数をふやすと
図形が見えている面積がどんどん狭くなっていくので、
コマ数に限界はあります。
ただ、
工夫次第で動きを長く見せる方法があるので
またまた次回ご紹介します。


