Flash以外で作るswfムービー
どうも。
最近埋めたゴーヤが育たないか期待しているtaichiです。
前回はAfterEffectsのタイムラインをFlashに持って来て 編集&検証行ってみたわけですが、
そもそもそんな事しなくてもswfへの書き出しは出来る事が分かったという事と、
AdobeCS4になってからは、Flash以外のアプリでも swfの書き出しが出来るものが他にも有るので、 確認も兼ねて実際に使ってみました。
今回はそのレポート。
+++今回利用したアプリ+++
・【Adobe AfterEffectsCS4】(前回に引き続き)
・【Adobe InDesign CS4】(全く使う機会ありませんでしたが、実は便利な機能ついてました!)
+++++++++++++++++++++
"その1"
【AfterEffectsCS4】
・前回も使いましたが、そもそもXFLにしてFlashへ移動させなくてもこれで事足りる訳わけなんですね。
※(っと、思って使っていたら失敗した訳ですが、その事については以下で)
とりあえず、簡単に書き出しまでのフローをメモ。

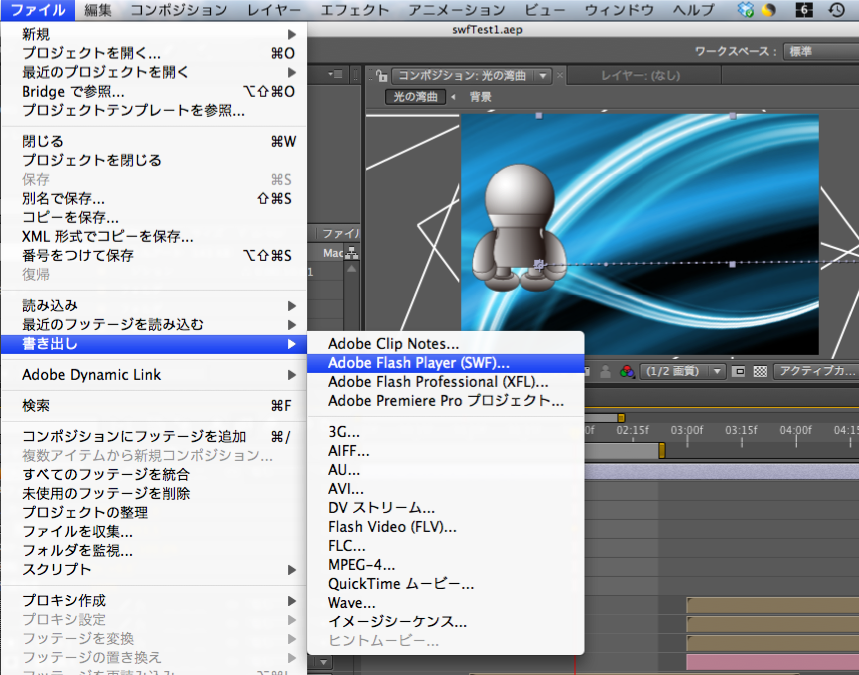
AEで背景にエフェクトを掛けて、手前をキャラクターが横断するという
ごく単純なアニメーション(三秒弱)を制作。
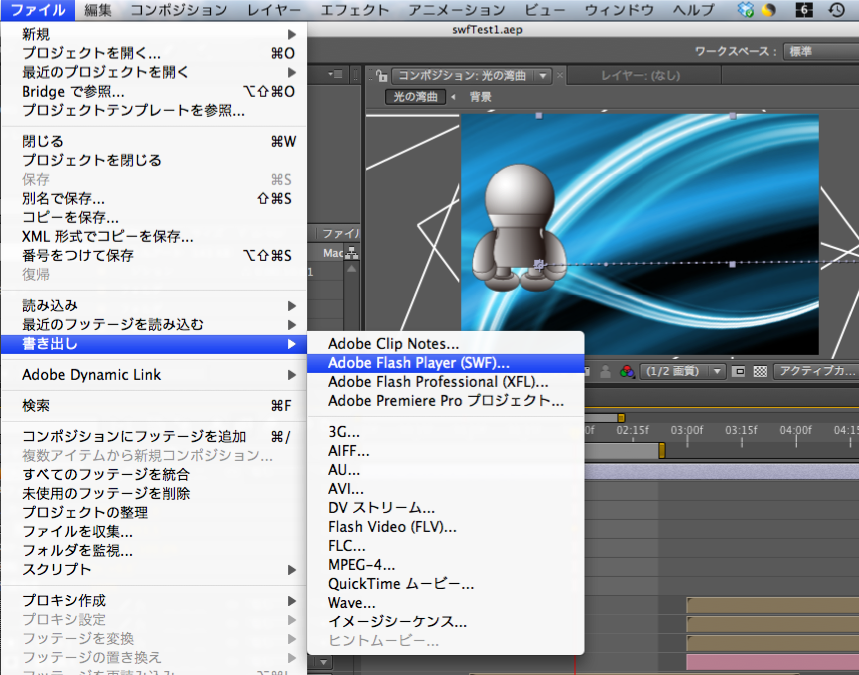
「書き出し」からswfを選択します。

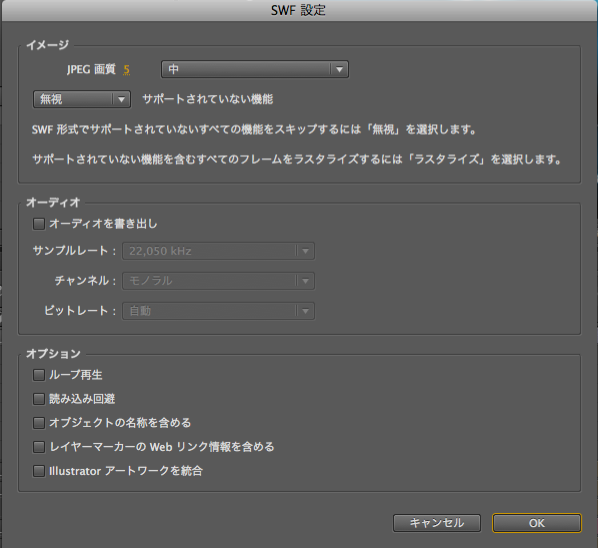
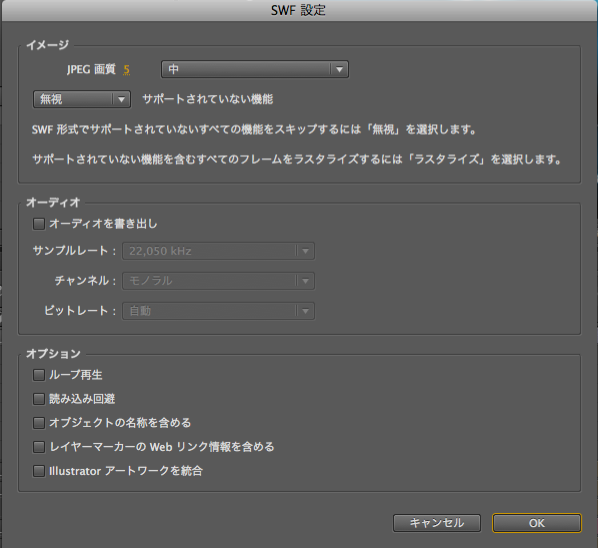
設定画面が現れますが、今回は初めてなので「ループ再生」にチェックマークを入れるだけで
後はデフォルトのままにしておきます。

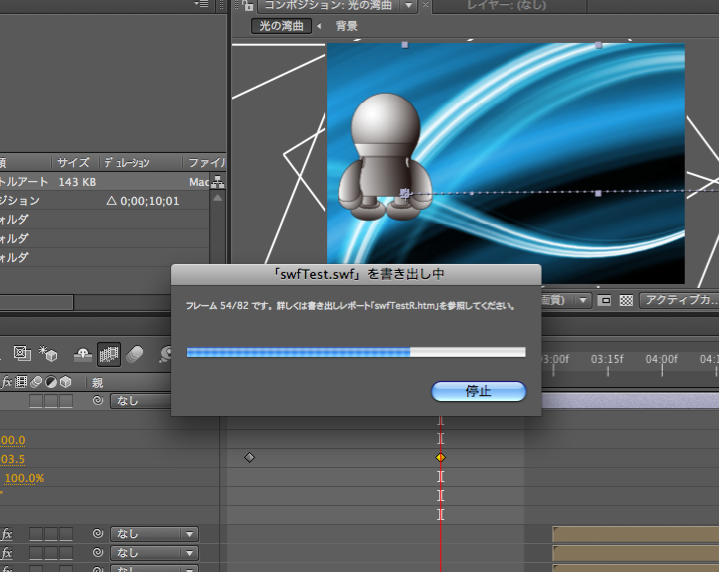
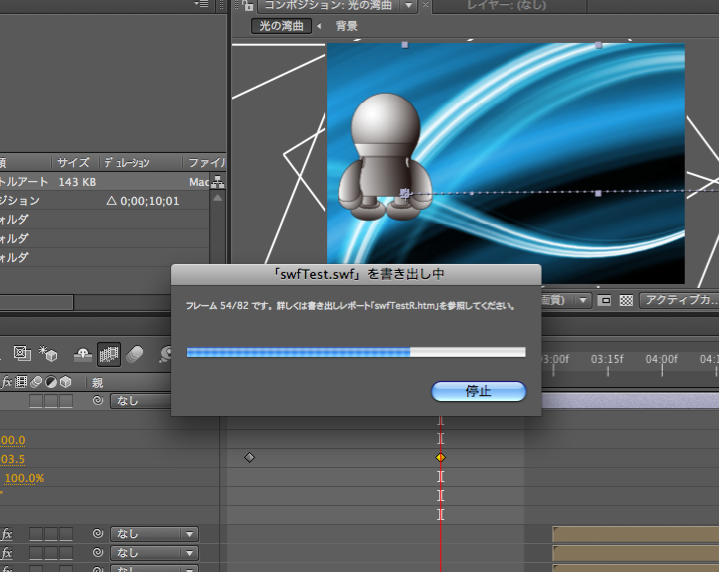
書き出し完了。
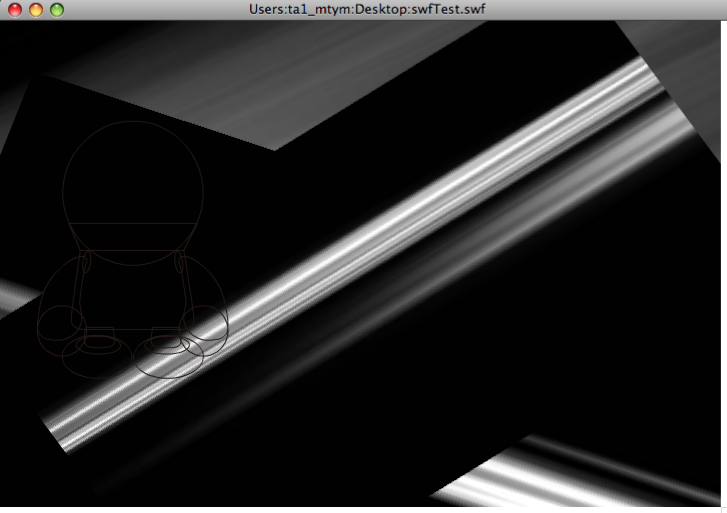
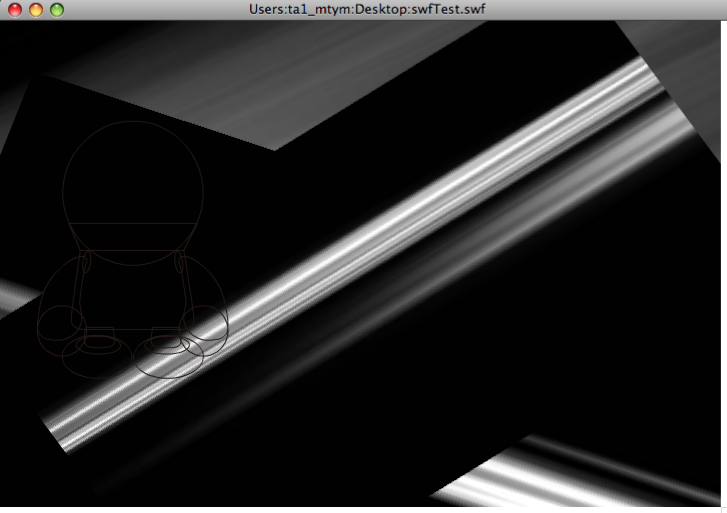
早速プレビューしてみると・・・

!?

イラレのデータがアウトラインだけになった上に、背景のエフェクトマスク等も壊れてしまいました。。
全てムービーデータで渡されるとは言え、
表示が出来た分まだ前回の方法の方が良かったのかもしれません。
まだまだAEでFLというのをうまく使いこなせない。。
もう少し弄ってみる必要が有りそうです。
気を取り直しまして、
"その2"
【InDesign CS4】
・印刷物だけかと思っていましたがこんなところにも新機能が!

「そもそもIDで何も作らないし」っていうFlasherさんはとりあえず
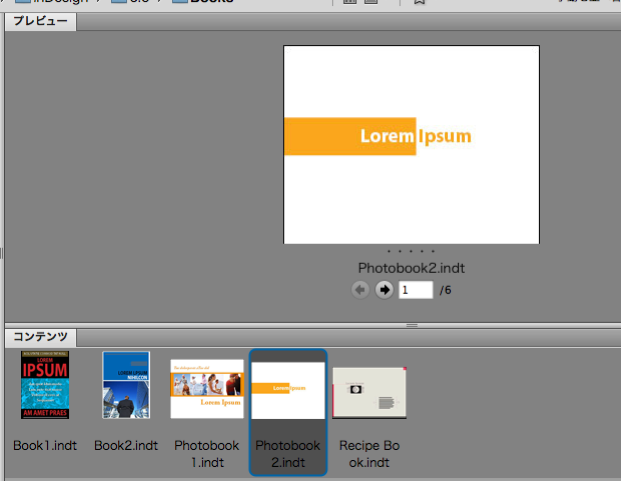
「新規作成」→「テンプレート」をclick!!

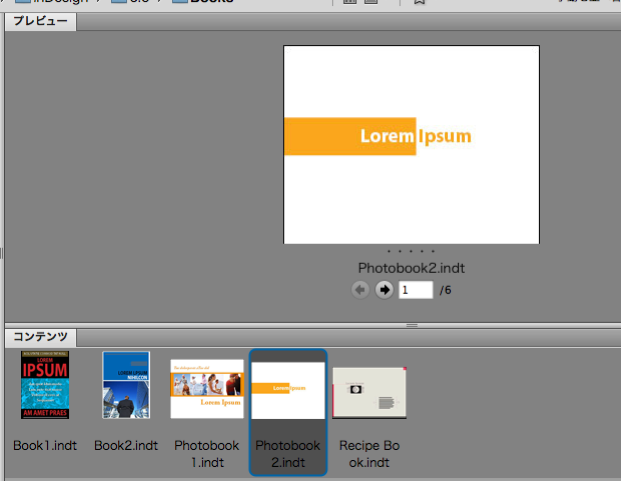
【Adobe Bridge CS4】で参照すれば確認も早くて便利。

選択したらそのまま「ファイル」→「書き出し」でswfを選択してみます。


ページをdragで掴んでめくれるswfムービーが出来上がりました。
web以外でもちょっとしたプレゼン資料の作成に使えそうです。
最近埋めたゴーヤが育たないか期待しているtaichiです。
前回はAfterEffectsのタイムラインをFlashに持って来て 編集&検証行ってみたわけですが、
そもそもそんな事しなくてもswfへの書き出しは出来る事が分かったという事と、
AdobeCS4になってからは、Flash以外のアプリでも swfの書き出しが出来るものが他にも有るので、 確認も兼ねて実際に使ってみました。
今回はそのレポート。
+++今回利用したアプリ+++
・【Adobe AfterEffectsCS4】(前回に引き続き)
・【Adobe InDesign CS4】(全く使う機会ありませんでしたが、実は便利な機能ついてました!)
+++++++++++++++++++++
"その1"
【AfterEffectsCS4】
・前回も使いましたが、そもそもXFLにしてFlashへ移動させなくてもこれで事足りる訳わけなんですね。
※(っと、思って使っていたら失敗した訳ですが、その事については以下で)
とりあえず、簡単に書き出しまでのフローをメモ。

AEで背景にエフェクトを掛けて、手前をキャラクターが横断するという
ごく単純なアニメーション(三秒弱)を制作。
「書き出し」からswfを選択します。

設定画面が現れますが、今回は初めてなので「ループ再生」にチェックマークを入れるだけで
後はデフォルトのままにしておきます。

書き出し完了。
早速プレビューしてみると・・・

!?

イラレのデータがアウトラインだけになった上に、背景のエフェクトマスク等も壊れてしまいました。。
全てムービーデータで渡されるとは言え、
表示が出来た分まだ前回の方法の方が良かったのかもしれません。
まだまだAEでFLというのをうまく使いこなせない。。
もう少し弄ってみる必要が有りそうです。
気を取り直しまして、
"その2"
【InDesign CS4】
・印刷物だけかと思っていましたがこんなところにも新機能が!

「そもそもIDで何も作らないし」っていうFlasherさんはとりあえず
「新規作成」→「テンプレート」をclick!!

【Adobe Bridge CS4】で参照すれば確認も早くて便利。

選択したらそのまま「ファイル」→「書き出し」でswfを選択してみます。


ページをdragで掴んでめくれるswfムービーが出来上がりました。
web以外でもちょっとしたプレゼン資料の作成に使えそうです。


