おすすめBitmapFont
どうも携帯flashサイトも良い見た目にしたいさぶろうです。
携帯用のデザインで問題になってくるのは
あの小さい画面でいかに小さく且つ見やすく配置するかだと思いますが
そんなときに便利なのが小さめのBitMapFontです。
知ってる人には当たり前だと思いますが、
flash上で今一般的に流通しているアウトラインフォントを7pxとか小さく表示すると
アンチエイリアスがかかっていても外してもぐしゃぐしゃのモケモケになります。
これはflashのレンダリングエンジンがオブジェクトがピクセルを
またいでいたら色を分配してしまうから発生するんですが
画像ならまだぼける程度ですみますが字なら読めません。
BitMapFontなら決められたfontサイズの倍数での表示ならピクセルに
カリッと表示されるのでflash特有のボケが発生しません
特に携帯の場合は横幅240の画面サイズなのにcopyRightとか
絶対に読めなくてはいけないものとかがあるのでBitMapFontがおすすめです。
さらにPCサイトでも英語しか使わない部分・優秀な雰囲気で見せたい・
UIを小さく作りたいとか そんなときに便利です。
ただしテキストフィールドを半端なピクセル(0.3とか)にしてしまうとにじみますので、
ピクセルは.0にあわせて使いましょう。
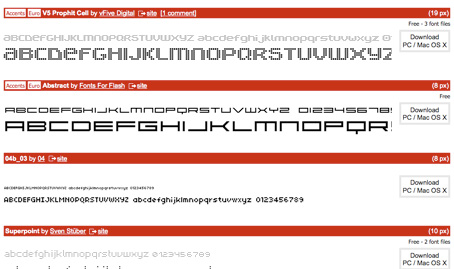
■おすすめBitMapFont
04
言わずと知れた04のbitMapFont
特に04-03b:8pxおすすめ
FFF
特にFFFaurora:8pxおすすめ
dafont
特にXpaider Pixel Explosion 01:6pxおすすめ
ただし
まじ困る。
最近mobile用に使おうと思ってmacのみのBitMapfont買ってからバグを知りました。 orz
flash CS4にアップデートするか・winXPに戻すか・win用fontも買うか 悩ましいところです。
ちなみに弊社デザイナー牛木がケータイでサクサク動くイラレデータの作り方という記事を @itさんに寄稿させていただきました。
内容がmobile関係、サクサク動くflash関係の製作者にとって有用な記事だと思いましたのでおすすめします。是非
携帯用のデザインで問題になってくるのは
あの小さい画面でいかに小さく且つ見やすく配置するかだと思いますが
そんなときに便利なのが小さめのBitMapFontです。
知ってる人には当たり前だと思いますが、
flash上で今一般的に流通しているアウトラインフォントを7pxとか小さく表示すると
アンチエイリアスがかかっていても外してもぐしゃぐしゃのモケモケになります。
これはflashのレンダリングエンジンがオブジェクトがピクセルを
またいでいたら色を分配してしまうから発生するんですが
画像ならまだぼける程度ですみますが字なら読めません。
BitMapFontなら決められたfontサイズの倍数での表示ならピクセルに
カリッと表示されるのでflash特有のボケが発生しません
特に携帯の場合は横幅240の画面サイズなのにcopyRightとか
絶対に読めなくてはいけないものとかがあるのでBitMapFontがおすすめです。
さらにPCサイトでも英語しか使わない部分・優秀な雰囲気で見せたい・
UIを小さく作りたいとか そんなときに便利です。
ただしテキストフィールドを半端なピクセル(0.3とか)にしてしまうとにじみますので、
ピクセルは.0にあわせて使いましょう。
■おすすめBitMapFont
04
言わずと知れた04のbitMapFont
特に04-03b:8pxおすすめ

FFF
特にFFFaurora:8pxおすすめ

dafont
特にXpaider Pixel Explosion 01:6pxおすすめ

ただし
macのCS3のflashLite1.1書き出し環境ではダイナミックフォント埋め込めないバグが!!
まじ困る。
最近mobile用に使おうと思ってmacのみのBitMapfont買ってからバグを知りました。 orz
flash CS4にアップデートするか・winXPに戻すか・win用fontも買うか 悩ましいところです。
ちなみに弊社デザイナー牛木がケータイでサクサク動くイラレデータの作り方という記事を @itさんに寄稿させていただきました。
内容がmobile関係、サクサク動くflash関係の製作者にとって有用な記事だと思いましたのでおすすめします。是非


