グラフィックツールとしてのFLASH その2
終わらない夏2008!!
今日も半そでのshimadaです。
最近どんどん気温が上がってきてうれしい限りなんですが、
今の時期から半そででいても暑く感じる事に恐怖しています。
2009の夏は本当に暑くなりそうだ。
以前
flashはグラフィックツールとしても意外といいよーって事を
記事にしましたが、演出面でもクリエイティブを上げやすい
という事をご紹介します。
それではいってみましょう
Here We Go!!
グラデーションを使って円を立体的に見せているグラフィックはよく見ますよね。

今回はこれをflashで作って
一手間加える事でクリエイティブをアップさせる方法をご紹介します。
まずグラデーションツールを使って素材を作ります。
絵を書かない人には難しく感じるかも知れませんが
バラしてみると単純で、四つのパーツで作られています。
(1)反射を表現しているホワイトのグラデーション。
(2)ブラックにアルファがかかった円形グラデーション。
(3)ホワイトにアルファがかかった円形グラデーション。
(4)円形の線をフィルタでぼかした影。

クオリティをあげるためにやることは一つ
水滴などを表現するときにphotoshopでは当たり前のテクニックですが、
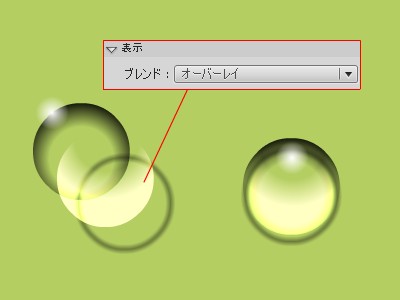
白いグラデーションの部分に"オーバーレイ"をかけます。
これだけです。
↓白背景だと一見同じように見えますが、
画面をクリックして背景を変えると違いが良く分かると思います。
もちろんベクターなので拡縮にも強い!
----
illustratorCS4からflashのように
グラデーションにアルファがつけれるようになったので、
実はillustratorで制作して持ってきてもいいですが。
----
flasherの制作を意識しているデザイナーは
素材の質もデザインレベルも高いですが、
flasher側からも
デザイナーにレイヤー単位で指示できると強いですね。


