Flow ここちよいゲーム
「Flow」というFlashゲームをご紹介します。
これ、単純にたのしいんですが、すごくデザイン的にみて実によくできてます。
あらすじ
魚(?)みたい生き物がどんどん海に潜っていって最後のボス(?)を食べるというストーリー。
とにかくシンプル
まず「食べる」と「移動」という2つのアクションしかない。
食べると「進化する」キャラクター。それから「潜る、浮上する」というシンプルな構成。
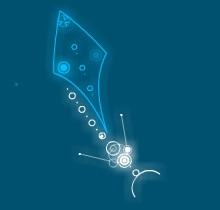
食べるか、食べられるかの世界
「自分」もふくめこのゲームのすべての生き物の体の中には「光の粒」があります。
他の生き物を食べることでどんどん進化します。もし食べられてしまえば一段階退化します。



体にもってる光の数=ライフポイント=経験値という感じです。





誰かのエネルギーで誰かが育つという、この食物連鎖なルールにははっとさせられました。
動きもデザインもかわいいのでぜんぜん気になりませんが、よくよく考えるとこのゲーム、食べる←・→食べられる、という関係性しかないとても殺伐とした世界なんですね(笑)。
また、生き物のデザインが「口」と「光の粒」だけで構成されてるのも、この世界のルールをしっかり反映しているので、とてもロジカルなデザインであることがわかります。
(食べられるしかない生き物と、「口」もった食べる生き物がいます)
他の演出
このゲームはラスボス的な生き物を目指してどんどん潜って行きます。
下の階層の生き物がぼんやりみえますね。
出入り口役の生き物を「食べる」ことで上下に移動します。赤い光を食べると潜り、青い光の生き物を食べると浮上します。


また小さい演出ですが、出入り口の生き物から離れしまっていても、各色の波紋が時々あらわれるので迷いません。
そういう気づきの仕掛けも上手だと思いました。
他にも敵の生き物の動きに変化があります。
攻撃モードの時は赤くなって追いかけてきますし、食べられて逃避モードのときは青くなって逃げていきます。


まとめ
あと、なんといってもいろんな仕掛けやルールやデザインに加え、演出の作りこみがやっぱり大事ですね。
全体を通して動きや画面遷移がかわいくてここちよいので、触ってるだけでも楽しめます。



